mirror of
https://codeberg.org/andyscott-pages/andyscott-dot-me.git
synced 2024-12-22 09:43:11 -05:00
improving blog posts and blog page
This commit is contained in:
parent
359928d136
commit
29ab98215b
10 changed files with 239 additions and 86 deletions
70
package-lock.json
generated
70
package-lock.json
generated
|
|
@ -1,11 +1,11 @@
|
||||||
{
|
{
|
||||||
"name": "@example/blog",
|
"name": "Sstro Personal Website Template",
|
||||||
"version": "0.0.1",
|
"version": "0.0.1",
|
||||||
"lockfileVersion": 2,
|
"lockfileVersion": 2,
|
||||||
"requires": true,
|
"requires": true,
|
||||||
"packages": {
|
"packages": {
|
||||||
"": {
|
"": {
|
||||||
"name": "@example/blog",
|
"name": "Sstro Personal Website Template",
|
||||||
"version": "0.0.1",
|
"version": "0.0.1",
|
||||||
"dependencies": {
|
"dependencies": {
|
||||||
"@astrojs/mdx": "^0.11.1",
|
"@astrojs/mdx": "^0.11.1",
|
||||||
|
|
@ -14,6 +14,9 @@
|
||||||
"@astrojs/tailwind": "^1.0.1",
|
"@astrojs/tailwind": "^1.0.1",
|
||||||
"astro": "^1.2.3",
|
"astro": "^1.2.3",
|
||||||
"daisyui": "^2.27.0"
|
"daisyui": "^2.27.0"
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
"@tailwindcss/typography": "^0.5.7"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"node_modules/@ampproject/remapping": {
|
"node_modules/@ampproject/remapping": {
|
||||||
|
|
@ -758,6 +761,21 @@
|
||||||
"resolved": "https://registry.npmjs.org/estree-walker/-/estree-walker-2.0.2.tgz",
|
"resolved": "https://registry.npmjs.org/estree-walker/-/estree-walker-2.0.2.tgz",
|
||||||
"integrity": "sha512-Rfkk/Mp/DL7JVje3u18FxFujQlTNR2q6QfMSMB7AvCBx91NGj/ba3kCfza0f6dVDbw7YlRf/nDrn7pQrCCyQ/w=="
|
"integrity": "sha512-Rfkk/Mp/DL7JVje3u18FxFujQlTNR2q6QfMSMB7AvCBx91NGj/ba3kCfza0f6dVDbw7YlRf/nDrn7pQrCCyQ/w=="
|
||||||
},
|
},
|
||||||
|
"node_modules/@tailwindcss/typography": {
|
||||||
|
"version": "0.5.7",
|
||||||
|
"resolved": "https://registry.npmjs.org/@tailwindcss/typography/-/typography-0.5.7.tgz",
|
||||||
|
"integrity": "sha512-JTTSTrgZfp6Ki4svhPA4mkd9nmQ/j9EfE7SbHJ1cLtthKkpW2OxsFXzSmxbhYbEkfNIyAyhle5p4SYyKRbz/jg==",
|
||||||
|
"dev": true,
|
||||||
|
"dependencies": {
|
||||||
|
"lodash.castarray": "^4.4.0",
|
||||||
|
"lodash.isplainobject": "^4.0.6",
|
||||||
|
"lodash.merge": "^4.6.2",
|
||||||
|
"postcss-selector-parser": "6.0.10"
|
||||||
|
},
|
||||||
|
"peerDependencies": {
|
||||||
|
"tailwindcss": ">=3.0.0 || insiders"
|
||||||
|
}
|
||||||
|
},
|
||||||
"node_modules/@types/acorn": {
|
"node_modules/@types/acorn": {
|
||||||
"version": "4.0.6",
|
"version": "4.0.6",
|
||||||
"resolved": "https://registry.npmjs.org/@types/acorn/-/acorn-4.0.6.tgz",
|
"resolved": "https://registry.npmjs.org/@types/acorn/-/acorn-4.0.6.tgz",
|
||||||
|
|
@ -3129,6 +3147,24 @@
|
||||||
"url": "https://github.com/sponsors/sindresorhus"
|
"url": "https://github.com/sponsors/sindresorhus"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"node_modules/lodash.castarray": {
|
||||||
|
"version": "4.4.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/lodash.castarray/-/lodash.castarray-4.4.0.tgz",
|
||||||
|
"integrity": "sha512-aVx8ztPv7/2ULbArGJ2Y42bG1mEQ5mGjpdvrbJcJFU3TbYybe+QlLS4pst9zV52ymy2in1KpFPiZnAOATxD4+Q==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"node_modules/lodash.isplainobject": {
|
||||||
|
"version": "4.0.6",
|
||||||
|
"resolved": "https://registry.npmjs.org/lodash.isplainobject/-/lodash.isplainobject-4.0.6.tgz",
|
||||||
|
"integrity": "sha512-oSXzaWypCMHkPC3NvBEaPHf0KsA5mvPrOPgQWDsbg8n7orZ290M0BmC/jgRZ4vcJ6DTAhjrsSYgdsW/F+MFOBA==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"node_modules/lodash.merge": {
|
||||||
|
"version": "4.6.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/lodash.merge/-/lodash.merge-4.6.2.tgz",
|
||||||
|
"integrity": "sha512-0KpjqXRVvrYyCsX1swR/XTK0va6VQkQM6MNo7PqW77ByjAhoARA8EfrP1N4+KlKj8YS0ZUCtRT/YUuhyYDujIQ==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
"node_modules/log-symbols": {
|
"node_modules/log-symbols": {
|
||||||
"version": "5.1.0",
|
"version": "5.1.0",
|
||||||
"resolved": "https://registry.npmjs.org/log-symbols/-/log-symbols-5.1.0.tgz",
|
"resolved": "https://registry.npmjs.org/log-symbols/-/log-symbols-5.1.0.tgz",
|
||||||
|
|
@ -6944,6 +6980,18 @@
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"@tailwindcss/typography": {
|
||||||
|
"version": "0.5.7",
|
||||||
|
"resolved": "https://registry.npmjs.org/@tailwindcss/typography/-/typography-0.5.7.tgz",
|
||||||
|
"integrity": "sha512-JTTSTrgZfp6Ki4svhPA4mkd9nmQ/j9EfE7SbHJ1cLtthKkpW2OxsFXzSmxbhYbEkfNIyAyhle5p4SYyKRbz/jg==",
|
||||||
|
"dev": true,
|
||||||
|
"requires": {
|
||||||
|
"lodash.castarray": "^4.4.0",
|
||||||
|
"lodash.isplainobject": "^4.0.6",
|
||||||
|
"lodash.merge": "^4.6.2",
|
||||||
|
"postcss-selector-parser": "6.0.10"
|
||||||
|
}
|
||||||
|
},
|
||||||
"@types/acorn": {
|
"@types/acorn": {
|
||||||
"version": "4.0.6",
|
"version": "4.0.6",
|
||||||
"resolved": "https://registry.npmjs.org/@types/acorn/-/acorn-4.0.6.tgz",
|
"resolved": "https://registry.npmjs.org/@types/acorn/-/acorn-4.0.6.tgz",
|
||||||
|
|
@ -8529,6 +8577,24 @@
|
||||||
"p-locate": "^5.0.0"
|
"p-locate": "^5.0.0"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"lodash.castarray": {
|
||||||
|
"version": "4.4.0",
|
||||||
|
"resolved": "https://registry.npmjs.org/lodash.castarray/-/lodash.castarray-4.4.0.tgz",
|
||||||
|
"integrity": "sha512-aVx8ztPv7/2ULbArGJ2Y42bG1mEQ5mGjpdvrbJcJFU3TbYybe+QlLS4pst9zV52ymy2in1KpFPiZnAOATxD4+Q==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"lodash.isplainobject": {
|
||||||
|
"version": "4.0.6",
|
||||||
|
"resolved": "https://registry.npmjs.org/lodash.isplainobject/-/lodash.isplainobject-4.0.6.tgz",
|
||||||
|
"integrity": "sha512-oSXzaWypCMHkPC3NvBEaPHf0KsA5mvPrOPgQWDsbg8n7orZ290M0BmC/jgRZ4vcJ6DTAhjrsSYgdsW/F+MFOBA==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
|
"lodash.merge": {
|
||||||
|
"version": "4.6.2",
|
||||||
|
"resolved": "https://registry.npmjs.org/lodash.merge/-/lodash.merge-4.6.2.tgz",
|
||||||
|
"integrity": "sha512-0KpjqXRVvrYyCsX1swR/XTK0va6VQkQM6MNo7PqW77ByjAhoARA8EfrP1N4+KlKj8YS0ZUCtRT/YUuhyYDujIQ==",
|
||||||
|
"dev": true
|
||||||
|
},
|
||||||
"log-symbols": {
|
"log-symbols": {
|
||||||
"version": "5.1.0",
|
"version": "5.1.0",
|
||||||
"resolved": "https://registry.npmjs.org/log-symbols/-/log-symbols-5.1.0.tgz",
|
"resolved": "https://registry.npmjs.org/log-symbols/-/log-symbols-5.1.0.tgz",
|
||||||
|
|
|
||||||
|
|
@ -17,5 +17,8 @@
|
||||||
"@astrojs/tailwind": "^1.0.1",
|
"@astrojs/tailwind": "^1.0.1",
|
||||||
"astro": "^1.2.3",
|
"astro": "^1.2.3",
|
||||||
"daisyui": "^2.27.0"
|
"daisyui": "^2.27.0"
|
||||||
|
},
|
||||||
|
"devDependencies": {
|
||||||
|
"@tailwindcss/typography": "^0.5.7"
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -9,7 +9,7 @@ let cardTarget = target ? target : "_blank";
|
||||||
<div class="hero-content flex-col md:flex-row">
|
<div class="hero-content flex-col md:flex-row">
|
||||||
<img src={img} class="max-w-full md:max-w-[13rem] rounded-lg" />
|
<img src={img} class="max-w-full md:max-w-[13rem] rounded-lg" />
|
||||||
<div class="grow">
|
<div class="grow">
|
||||||
<h1 class="text-1xl font-bold">
|
<h1 class="text-xl font-bold">
|
||||||
{title}
|
{title}
|
||||||
{badge && <div class="badge badge-secondary mx-2">{badge}</div>}
|
{badge && <div class="badge badge-secondary mx-2">{badge}</div>}
|
||||||
</h1>
|
</h1>
|
||||||
|
|
|
||||||
|
|
@ -1,7 +1,6 @@
|
||||||
---
|
---
|
||||||
import BaseHead from "../components/BaseHead.astro";
|
import BaseHead from "../components/BaseHead.astro";
|
||||||
import Header from "../components/Header.astro";
|
import PageLayout from "./Page.astro";
|
||||||
import Footer from "../components/Footer.astro";
|
|
||||||
|
|
||||||
export interface Props {
|
export interface Props {
|
||||||
content: {
|
content: {
|
||||||
|
|
@ -18,40 +17,22 @@ const {
|
||||||
} = Astro.props;
|
} = Astro.props;
|
||||||
---
|
---
|
||||||
|
|
||||||
<html lang="en">
|
<PageLayout>
|
||||||
<head>
|
<main class="flex justify-center">
|
||||||
<BaseHead title={title} description={description} />
|
<article class="prose prose-lg max-w-[750px] prose-img:mx-auto">
|
||||||
<style>
|
{heroImage && <img src={heroImage} alt={title} class="w-full mb-6" />}
|
||||||
.title {
|
<h1 class="title my-2 text-4xl font-bold">{title}</h1>
|
||||||
font-size: 2em;
|
|
||||||
margin: 0.25em 0 0;
|
|
||||||
}
|
|
||||||
hr {
|
|
||||||
border-top: 1px solid #DDD;
|
|
||||||
margin: 1rem 0;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
</head>
|
|
||||||
|
|
||||||
<body>
|
|
||||||
<Header />
|
|
||||||
<main>
|
|
||||||
<article>
|
|
||||||
{heroImage && (
|
|
||||||
<img
|
|
||||||
width={720}
|
|
||||||
height={360}
|
|
||||||
src={heroImage}
|
|
||||||
alt=""
|
|
||||||
/>
|
|
||||||
)}
|
|
||||||
<h1 class="title">{title}</h1>
|
|
||||||
{pubDate && <time>{pubDate}</time>}
|
{pubDate && <time>{pubDate}</time>}
|
||||||
{updatedDate && <div>Last updated on <time>{updatedDate}</time></div>}
|
{
|
||||||
<hr/>
|
updatedDate && (
|
||||||
|
<div>
|
||||||
|
{" "}
|
||||||
|
Last updated on <time>{updatedDate}</time>{" "}
|
||||||
|
</div>
|
||||||
|
)
|
||||||
|
}
|
||||||
|
<div class="divider my-2"></div>
|
||||||
<slot />
|
<slot />
|
||||||
</article>
|
</article>
|
||||||
</main>
|
</main>
|
||||||
<Footer />
|
</PageLayout>
|
||||||
</body>
|
|
||||||
</html>
|
|
||||||
|
|
|
||||||
|
|
@ -17,7 +17,7 @@ import { SITE_TITLE, SITE_DESCRIPTION } from "../config";
|
||||||
<input id="my-drawer" type="checkbox" class="drawer-toggle" />
|
<input id="my-drawer" type="checkbox" class="drawer-toggle" />
|
||||||
<div class="drawer-content flex flex-col bg-base-100">
|
<div class="drawer-content flex flex-col bg-base-100">
|
||||||
<Header title={SITE_TITLE} />
|
<Header title={SITE_TITLE} />
|
||||||
<main class="p-6 pt-10 px-8 md:px-12">
|
<main class="p-6 pt-10 px-8 md:px-20">
|
||||||
<slot />
|
<slot />
|
||||||
</main>
|
</main>
|
||||||
<Footer />
|
<Footer />
|
||||||
|
|
|
||||||
44
src/pages/blog/astro-tu-proximo-framework-favorito.md
Normal file
44
src/pages/blog/astro-tu-proximo-framework-favorito.md
Normal file
|
|
@ -0,0 +1,44 @@
|
||||||
|
---
|
||||||
|
layout: "../../layouts/BlogPost.astro"
|
||||||
|
title: "Porque Astro podría ser tu próximo framework favorito para crear páginas web"
|
||||||
|
description: "La semana pasada comencé a trabajar en un proyecto pequeño, así que aproveche la oportunidad para probar Astro..."
|
||||||
|
pubDate: "Jul 22 2022"
|
||||||
|
heroImage: "https://pbs.twimg.com/media/FcoiVjWXkAAOLED?format=jpg&name=small"
|
||||||
|
---
|
||||||
|
|
||||||
|
La semana pasada comencé a trabajar en un proyecto pequeño, así que aproveche la oportunidad para probar [Astro](https://astro.build/) 🚀, un nuevo framework para construir sitios enfocados en contenido, aunque es más que eso. Astro básicamente es framework todo en uno para crear sitios web rápidos y centrados en contenido. Algo así como Hugo o Jekyll pero con vitaminas.
|
||||||
|
|
||||||
|
- Se podría decir que sus principales características son:
|
||||||
|
- Está centrado en contenido
|
||||||
|
- El HTML se procesa del lado del Servidor
|
||||||
|
- Es Muy rápido (Gracias a este procesado)
|
||||||
|
- Muy Fácil de Utilizar
|
||||||
|
- Es superflexible
|
||||||
|
|
||||||
|
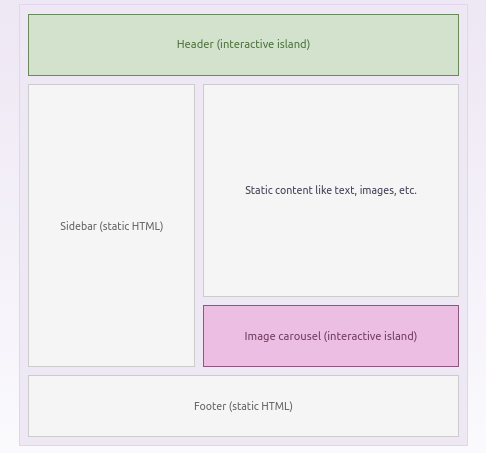
A simple vista no parece algo muy especial, pero ahora te cuento que es lo que hace que brille. Astro propone una arquitectura de Isla. Esto no es más que un componente de interfaz de usuario interactivo en una página estática de HTML. Así, la mayor parte de su sitio web se convierte a HTML rápido y estático y JavaScript solo se carga en los componentes que lo necesitan. Por lo tanto, con Astro podemos crear una web basada en componentes y plantillas sin utilizar ningún framework Js en nuestra página para manejarlos.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Astro también genera un sistema de enrutamiento y a diferencia de frameworks como NextJS o Nuxt no es una SPA sino una MPA (Multi-Page Application)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
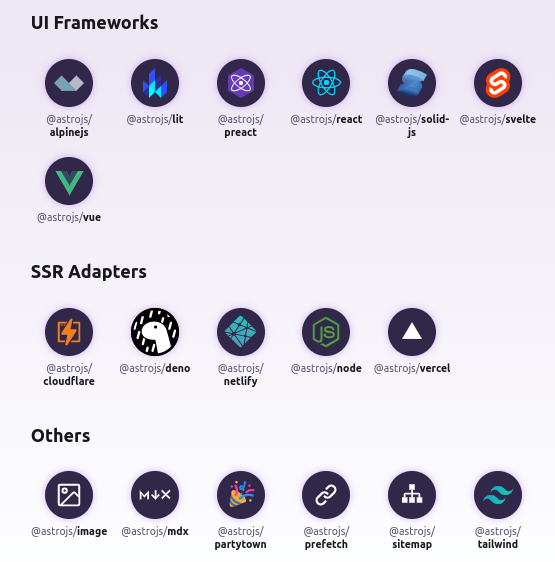
La característica que más me gusta de Astro es que es agnóstico y completamente compatible con otros frameworks de UI. Es decir, aparte de tener mis componentes de astro, puedo instalar Vue, Esvelte o React y crear componentes nativos de estos Freshworks dentro de Astro.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Aparte de esto, tiene muchísimas otras características que e integraciones que hacen que el proceso de integración con otros frameworks sea supersencillo y se configuren casi que automáticamente.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Entre otras cosas que maneja de forma nativa tiene:
|
||||||
|
- Soporte para Markdown.
|
||||||
|
- Manejo de variables de entorno.
|
||||||
|
- Generacion de RSS.
|
||||||
|
- Server Side Render.
|
||||||
|
- Funciones serverless.
|
||||||
|
- Soporte para TypeScript y JSX.
|
||||||
|
|
||||||
|
Mi experiencia con el framework fue muy placentera. Logre hacer en una semana a la vez que aprendía un proyecto con Astro para las rutas, las páginas y funciones serverless, Vue para los componentes dinámicos y Bootstrap para la UI. Si tuviera que recomendar Astro lo haría más bien para sitios estáticos con mucho contenido como blogs o páginas que tengan componentes interactivos, pero que no sean aplicaciones como tal. Hacía rato que no disfrutaba tanto un framework.
|
||||||
|
|
||||||
|
Espero que disfrutes Astro tanto como yo. Happy Coding :)
|
||||||
|
|
@ -1,17 +0,0 @@
|
||||||
---
|
|
||||||
layout: "../../layouts/BlogPost.astro"
|
|
||||||
title: "First post"
|
|
||||||
description: "Lorem ipsum dolor sit amet"
|
|
||||||
pubDate: "Jul 08 2022"
|
|
||||||
heroImage: "/placeholder-hero.jpg"
|
|
||||||
---
|
|
||||||
|
|
||||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Vitae ultricies leo integer malesuada nunc vel risus commodo viverra. Adipiscing enim eu turpis egestas pretium. Euismod elementum nisi quis eleifend quam adipiscing. In hac habitasse platea dictumst vestibulum. Sagittis purus sit amet volutpat. Netus et malesuada fames ac turpis egestas. Eget magna fermentum iaculis eu non diam phasellus vestibulum lorem. Varius sit amet mattis vulputate enim. Habitasse platea dictumst quisque sagittis. Integer quis auctor elit sed vulputate mi. Dictumst quisque sagittis purus sit amet.
|
|
||||||
|
|
||||||
Morbi tristique senectus et netus. Id semper risus in hendrerit gravida rutrum quisque non tellus. Habitasse platea dictumst quisque sagittis purus sit amet. Tellus molestie nunc non blandit massa. Cursus vitae congue mauris rhoncus. Accumsan tortor posuere ac ut. Fringilla urna porttitor rhoncus dolor. Elit ullamcorper dignissim cras tincidunt lobortis. In cursus turpis massa tincidunt dui ut ornare lectus. Integer feugiat scelerisque varius morbi enim nunc. Bibendum neque egestas congue quisque egestas diam. Cras ornare arcu dui vivamus arcu felis bibendum. Dignissim suspendisse in est ante in nibh mauris. Sed tempus urna et pharetra pharetra massa massa ultricies mi.
|
|
||||||
|
|
||||||
Mollis nunc sed id semper risus in. Convallis a cras semper auctor neque. Diam sit amet nisl suscipit. Lacus viverra vitae congue eu consequat ac felis donec. Egestas integer eget aliquet nibh praesent tristique magna sit amet. Eget magna fermentum iaculis eu non diam. In vitae turpis massa sed elementum. Tristique et egestas quis ipsum suspendisse ultrices. Eget lorem dolor sed viverra ipsum. Vel turpis nunc eget lorem dolor sed viverra. Posuere ac ut consequat semper viverra nam. Laoreet suspendisse interdum consectetur libero id faucibus. Diam phasellus vestibulum lorem sed risus ultricies tristique. Rhoncus dolor purus non enim praesent elementum facilisis. Ultrices tincidunt arcu non sodales neque. Tempus egestas sed sed risus pretium quam vulputate. Viverra suspendisse potenti nullam ac tortor vitae purus faucibus ornare. Fringilla urna porttitor rhoncus dolor purus non. Amet dictum sit amet justo donec enim.
|
|
||||||
|
|
||||||
Mattis ullamcorper velit sed ullamcorper morbi tincidunt. Tortor posuere ac ut consequat semper viverra. Tellus mauris a diam maecenas sed enim ut sem viverra. Venenatis urna cursus eget nunc scelerisque viverra mauris in. Arcu ac tortor dignissim convallis aenean et tortor at. Curabitur gravida arcu ac tortor dignissim convallis aenean et tortor. Egestas tellus rutrum tellus pellentesque eu. Fusce ut placerat orci nulla pellentesque dignissim enim sit amet. Ut enim blandit volutpat maecenas volutpat blandit aliquam etiam. Id donec ultrices tincidunt arcu. Id cursus metus aliquam eleifend mi.
|
|
||||||
|
|
||||||
Tempus quam pellentesque nec nam aliquam sem. Risus at ultrices mi tempus imperdiet. Id porta nibh venenatis cras sed felis eget velit. Ipsum a arcu cursus vitae. Facilisis magna etiam tempor orci eu lobortis elementum. Tincidunt dui ut ornare lectus sit. Quisque non tellus orci ac. Blandit libero volutpat sed cras. Nec tincidunt praesent semper feugiat nibh sed pulvinar proin gravida. Egestas integer eget aliquet nibh praesent tristique magna.
|
|
||||||
93
src/pages/blog/pay-link.md
Normal file
93
src/pages/blog/pay-link.md
Normal file
|
|
@ -0,0 +1,93 @@
|
||||||
|
---
|
||||||
|
layout: "../../layouts/BlogPost.astro"
|
||||||
|
title: "PayLink 2.0 un organizador de métodos de pago gratis y de código abierto + Tutorial"
|
||||||
|
description: "Si utilizas varios métodos de pago y necesitas una forma de agruparlos y compartirlos, te presento la versión 2.0 de PayLink..."
|
||||||
|
pubDate: "Sep 22 2022"
|
||||||
|
heroImage: "https://pbs.twimg.com/media/Fc49GEdXkAM9-yE?format=jpg&name=large"
|
||||||
|
---
|
||||||
|
|
||||||
|
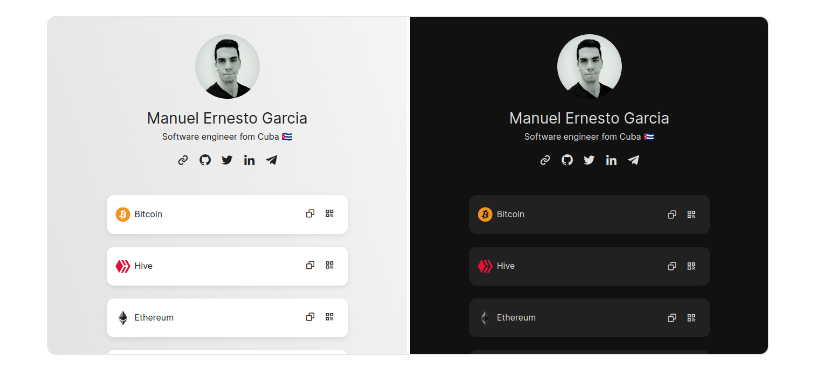
Si utilizas varios métodos de pago y necesitas una forma de agruparlos y compartirlos, te presento la versión 2.0 de PayLink, un organizador de métodos de pago hecho en Cuba , gratuito, de código abierto y selfHost. Aquí te cuento los detalles y como puedes montar el tuyo.
|
||||||
|
|
||||||
|
Hace 2 días [@dlcastillop](https://twitter.com/dlcastillop) nos presentaba PayLink, una alternativa Open SOurce a [@paynestapp](https://twitter.com/paynestapp) un organizador de pagos creado por [@noakmilo](https://twitter.com/noakmilo) y Carlos Lugones que enamoró a la comunidad, pero que lamentablemente cerraba sus puertas.
|
||||||
|
|
||||||
|
Cuando ví la publicación de Daniel me puse al tanto del proyecto y en unas horas hice y compartí mi primera contribución al proyecto. Tuvimos muchísimos feedbacks positivos y ese mismo día se unieron más usuarios interesados en contribuir con el proyecto tanto con ideas, trabajo e incluso donaciones.
|
||||||
|
|
||||||
|
El crack de [@Swordfest](https://twitter.com/swordfest) nos contactó y nos hizo llegar estos diseños que nos dejaron a todos con la boca abierta. Aquí tiene un link donde pueden ver un #livePreview interactivo del diseño.
|
||||||
|
|
||||||
|
https://www.figma.com/proto/9jgwDuwgW4GaO2D1lNwHlJ/Paylink-Contribution?node-id=1%3A4&scaling=scale-down-width&page-id=0%3A1&starting-point-node-id=1%3A4
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
[@yossthedev](https://twitter.com/yossthedev) desarrolló un mecanismo para que la página se generara a partir de un fichero de configuración, permitiendo así que cualquiera pueda utilizar esta solución sin necesidad de saber programación.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
[@CarlosZBent](https://twitter.com/CarlosZBent) también nos ayudó con la experiencia de usuario e implementó el mecanismo para darle feedback al usuario.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Finalmente, terminamos creando un grupo en Telegram y estuvimos trabajando continuamente como un equipo los últimos 3 días y entre todos esto fue lo que logramos
|
||||||
|
|
||||||
|
- Un organizador de pagos 100% funcional
|
||||||
|
- 16 redes sociales pre-configuradas
|
||||||
|
- Métodos de pagos personalizables (Puedes poner el que tú quieras)
|
||||||
|
- Configuración mediante un fichero.
|
||||||
|
- 4 temas visuales.
|
||||||
|
- Mecanismo para adicionar nuevos temas.
|
||||||
|
- Diseño Adaptativo
|
||||||
|
|
||||||
|
Si quieres ver un ejemplo en vivo, de como quedó aquí te dejo [el mío](https://manuelernestog.github.io/paylink)
|
||||||
|
|
||||||
|
Ahora para montar tu propio PayLink voy a dividirlo en dos, una explicación corta para los desarrolladores y otra paso a paso para los demás.
|
||||||
|
|
||||||
|
### Para los dev:
|
||||||
|
|
||||||
|
Pueden hacer un fork [del repositorio](https://github.com/dlcastillop/paylink) y solo hay que cambiar el `paylink.config.json`. La app está hecha con [@vite\_js](https://twitter.com/vite_js) así que para hacer el deploy se pueden guiar por la documentación según la plataforma donde decidan hacerlo.
|
||||||
|
|
||||||
|
### Para los no dev
|
||||||
|
|
||||||
|
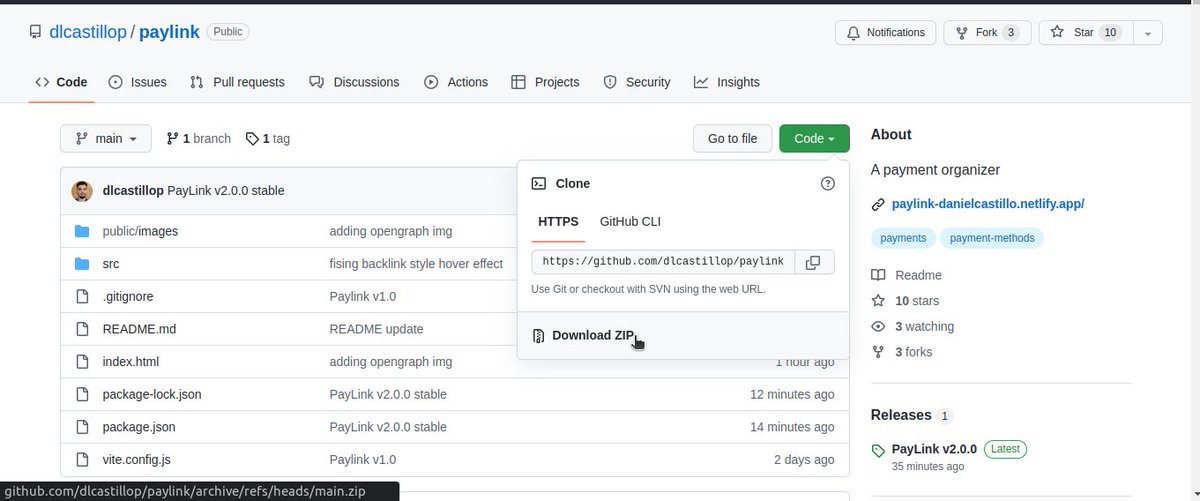
Primeramente, vamos a bajar la web, tan solo tenemos que entrar a [esta página](https://github.com/dlcastillop/paylink) donde se encuentra el código y damos dónde dice Code y luego Download Zip.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Una vez bajado el fichero, lo descomprimimos, ahí vamos a entrar en la carpeta `src` y abrir el fichero que se llama `paylink.config.json`.
|
||||||
|
|
||||||
|
En este fichero vamos a poner nuestros datos según queramos, ahí es donde podemos cambiar el tema de la app, el nombre y los métodos de pago. Tan solo tenemos que poner el nuestro.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
En la parte que dice "hero" es para nuestra foto, ahí vamos a copiar nuestra foto y la vamos a pegar en la carpeta de que dice "public/images" y luego vamos a poner el nombre del fichero en el campo "hero" del fichero de configuración.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Para los temas por ahora tenemos 4:
|
||||||
|
|
||||||
|
- swordfish-dark-theme
|
||||||
|
- swordfish-theme
|
||||||
|
- minimalis-dark-theme
|
||||||
|
- minimalist-theme
|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Aqui solo tenemos que poner el nombre del que más nos guste
|
||||||
|
|
||||||
|
Ya una vez hecho esto terminamos el proceso de configuración, guardamos el fichero y lo cerramos. Vamos a tras y volvemos a comprimir la carpeta pero ahora con nuestros cambios.
|
||||||
|
|
||||||
|
Ahora solo nos queda publicarlo en internet. Para esto vamos a utilizar [http://netlify.com](http://netlify.com/) (si estás desde cuba necesitas encender la VPN para poder acceder).
|
||||||
|
|
||||||
|
Aquí sencillamente nos creamos una cuenta y nos autenticamos. Luego vamos a la opción que dice Add New Site y le damos Deply Manually. En este paso subimos el fichero que comprimidos con anterioridad con nuestra página y esto debe crear nuestra página web.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Ahora por último vamos a "Site Settings" y ahí pinchamos "change site name" para cambiar el nombre por el que queramos. Y listo, ya tienes tu PayLink totalmente gratis y en línea.
|
||||||
|
|
||||||
|
No me quiero despedir sin darle las gracias, especialmente a [@dlcastillop](https://twitter.com/dlcastillop) por la iniciativa y por su trabajo. Si te gustó PayLink asegúrate de seguirlo para que no te pierdas nada.
|
||||||
|
|
||||||
|
También a [@Swordfest](https://twitter.com/Swordfest), [@CarlosZBent](https://twitter.com/CarlosZBent), y [@yossthedev](https://twitter.com/yossthedev), fue un gustazo trabajar con ellos en este proyecto estos días.
|
||||||
|
|
||||||
|
Espero que esta solución te sea de provecho y le puedas sacar partido. Nos vemos en la próxima :)
|
||||||
|
|
@ -1,17 +0,0 @@
|
||||||
---
|
|
||||||
layout: "../../layouts/BlogPost.astro"
|
|
||||||
title: "Second post"
|
|
||||||
description: "Lorem ipsum dolor sit amet"
|
|
||||||
pubDate: "Jul 22 2022"
|
|
||||||
heroImage: "/placeholder-hero.jpg"
|
|
||||||
---
|
|
||||||
|
|
||||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Vitae ultricies leo integer malesuada nunc vel risus commodo viverra. Adipiscing enim eu turpis egestas pretium. Euismod elementum nisi quis eleifend quam adipiscing. In hac habitasse platea dictumst vestibulum. Sagittis purus sit amet volutpat. Netus et malesuada fames ac turpis egestas. Eget magna fermentum iaculis eu non diam phasellus vestibulum lorem. Varius sit amet mattis vulputate enim. Habitasse platea dictumst quisque sagittis. Integer quis auctor elit sed vulputate mi. Dictumst quisque sagittis purus sit amet.
|
|
||||||
|
|
||||||
Morbi tristique senectus et netus. Id semper risus in hendrerit gravida rutrum quisque non tellus. Habitasse platea dictumst quisque sagittis purus sit amet. Tellus molestie nunc non blandit massa. Cursus vitae congue mauris rhoncus. Accumsan tortor posuere ac ut. Fringilla urna porttitor rhoncus dolor. Elit ullamcorper dignissim cras tincidunt lobortis. In cursus turpis massa tincidunt dui ut ornare lectus. Integer feugiat scelerisque varius morbi enim nunc. Bibendum neque egestas congue quisque egestas diam. Cras ornare arcu dui vivamus arcu felis bibendum. Dignissim suspendisse in est ante in nibh mauris. Sed tempus urna et pharetra pharetra massa massa ultricies mi.
|
|
||||||
|
|
||||||
Mollis nunc sed id semper risus in. Convallis a cras semper auctor neque. Diam sit amet nisl suscipit. Lacus viverra vitae congue eu consequat ac felis donec. Egestas integer eget aliquet nibh praesent tristique magna sit amet. Eget magna fermentum iaculis eu non diam. In vitae turpis massa sed elementum. Tristique et egestas quis ipsum suspendisse ultrices. Eget lorem dolor sed viverra ipsum. Vel turpis nunc eget lorem dolor sed viverra. Posuere ac ut consequat semper viverra nam. Laoreet suspendisse interdum consectetur libero id faucibus. Diam phasellus vestibulum lorem sed risus ultricies tristique. Rhoncus dolor purus non enim praesent elementum facilisis. Ultrices tincidunt arcu non sodales neque. Tempus egestas sed sed risus pretium quam vulputate. Viverra suspendisse potenti nullam ac tortor vitae purus faucibus ornare. Fringilla urna porttitor rhoncus dolor purus non. Amet dictum sit amet justo donec enim.
|
|
||||||
|
|
||||||
Mattis ullamcorper velit sed ullamcorper morbi tincidunt. Tortor posuere ac ut consequat semper viverra. Tellus mauris a diam maecenas sed enim ut sem viverra. Venenatis urna cursus eget nunc scelerisque viverra mauris in. Arcu ac tortor dignissim convallis aenean et tortor at. Curabitur gravida arcu ac tortor dignissim convallis aenean et tortor. Egestas tellus rutrum tellus pellentesque eu. Fusce ut placerat orci nulla pellentesque dignissim enim sit amet. Ut enim blandit volutpat maecenas volutpat blandit aliquam etiam. Id donec ultrices tincidunt arcu. Id cursus metus aliquam eleifend mi.
|
|
||||||
|
|
||||||
Tempus quam pellentesque nec nam aliquam sem. Risus at ultrices mi tempus imperdiet. Id porta nibh venenatis cras sed felis eget velit. Ipsum a arcu cursus vitae. Facilisis magna etiam tempor orci eu lobortis elementum. Tincidunt dui ut ornare lectus sit. Quisque non tellus orci ac. Blandit libero volutpat sed cras. Nec tincidunt praesent semper feugiat nibh sed pulvinar proin gravida. Egestas integer eget aliquet nibh praesent tristique magna.
|
|
||||||
|
|
@ -4,5 +4,5 @@ module.exports = {
|
||||||
theme: {
|
theme: {
|
||||||
extend: {},
|
extend: {},
|
||||||
},
|
},
|
||||||
plugins: [require("daisyui")],
|
plugins: [require("@tailwindcss/typography"),require("daisyui")],
|
||||||
}
|
}
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue