mirror of
https://codeberg.org/andyscott-pages/andyscott-dot-me.git
synced 2024-12-22 01:33:11 -05:00
removing unused files
This commit is contained in:
parent
e87da9be8e
commit
5ff25f3210
11 changed files with 37 additions and 275 deletions
Binary file not shown.
|
Before Width: | Height: | Size: 71 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 8.5 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 18 KiB |
BIN
public/post_img.jpeg
Normal file
BIN
public/post_img.jpeg
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 49 KiB |
|
|
@ -1,44 +0,0 @@
|
||||||
---
|
|
||||||
layout: "../../layouts/BlogPost.astro"
|
|
||||||
title: "Porque Astro podría ser tu próximo framework favorito para crear páginas web"
|
|
||||||
description: "La semana pasada comencé a trabajar en un proyecto pequeño, así que aproveche la oportunidad para probar Astro..."
|
|
||||||
pubDate: "Jul 22 2022"
|
|
||||||
heroImage: "https://pbs.twimg.com/media/FcoiVjWXkAAOLED?format=jpg&name=small"
|
|
||||||
---
|
|
||||||
|
|
||||||
La semana pasada comencé a trabajar en un proyecto pequeño, así que aproveche la oportunidad para probar [Astro](https://astro.build/) 🚀, un nuevo framework para construir sitios enfocados en contenido, aunque es más que eso. Astro básicamente es framework todo en uno para crear sitios web rápidos y centrados en contenido. Algo así como Hugo o Jekyll pero con vitaminas.
|
|
||||||
|
|
||||||
- Se podría decir que sus principales características son:
|
|
||||||
- Está centrado en contenido
|
|
||||||
- El HTML se procesa del lado del Servidor
|
|
||||||
- Es Muy rápido (Gracias a este procesado)
|
|
||||||
- Muy Fácil de Utilizar
|
|
||||||
- Es superflexible
|
|
||||||
|
|
||||||
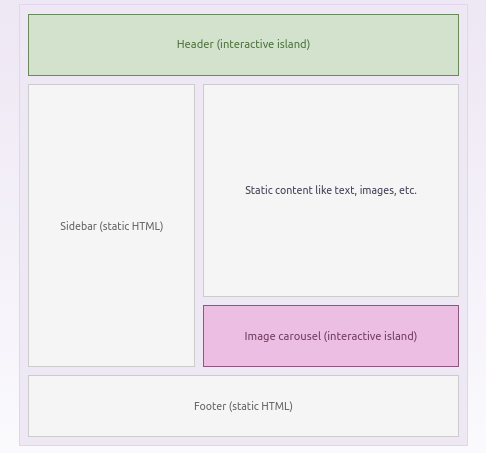
A simple vista no parece algo muy especial, pero ahora te cuento que es lo que hace que brille. Astro propone una arquitectura de Isla. Esto no es más que un componente de interfaz de usuario interactivo en una página estática de HTML. Así, la mayor parte de su sitio web se convierte a HTML rápido y estático y JavaScript solo se carga en los componentes que lo necesitan. Por lo tanto, con Astro podemos crear una web basada en componentes y plantillas sin utilizar ningún framework Js en nuestra página para manejarlos.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Astro también genera un sistema de enrutamiento y a diferencia de frameworks como NextJS o Nuxt no es una SPA sino una MPA (Multi-Page Application)
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
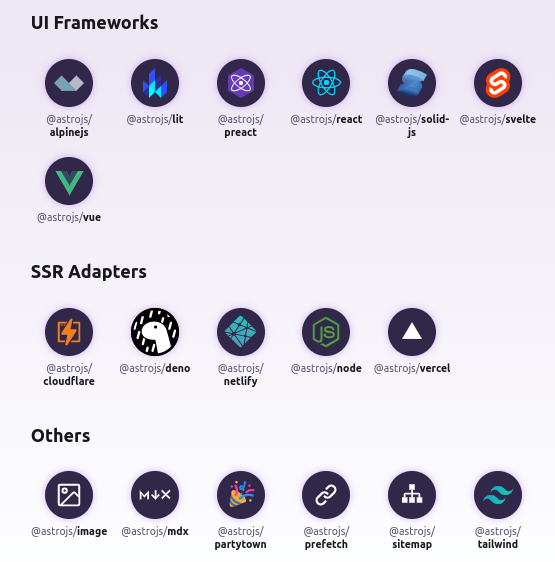
La característica que más me gusta de Astro es que es agnóstico y completamente compatible con otros frameworks de UI. Es decir, aparte de tener mis componentes de astro, puedo instalar Vue, Esvelte o React y crear componentes nativos de estos Freshworks dentro de Astro.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Aparte de esto, tiene muchísimas otras características que e integraciones que hacen que el proceso de integración con otros frameworks sea supersencillo y se configuren casi que automáticamente.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Entre otras cosas que maneja de forma nativa tiene:
|
|
||||||
- Soporte para Markdown.
|
|
||||||
- Manejo de variables de entorno.
|
|
||||||
- Generacion de RSS.
|
|
||||||
- Server Side Render.
|
|
||||||
- Funciones serverless.
|
|
||||||
- Soporte para TypeScript y JSX.
|
|
||||||
|
|
||||||
Mi experiencia con el framework fue muy placentera. Logre hacer en una semana a la vez que aprendía un proyecto con Astro para las rutas, las páginas y funciones serverless, Vue para los componentes dinámicos y Bootstrap para la UI. Si tuviera que recomendar Astro lo haría más bien para sitios estáticos con mucho contenido como blogs o páginas que tengan componentes interactivos, pero que no sean aplicaciones como tal. Hacía rato que no disfrutaba tanto un framework.
|
|
||||||
|
|
||||||
Espero que disfrutes Astro tanto como yo. Happy Coding :)
|
|
||||||
|
|
@ -1,9 +1,9 @@
|
||||||
---
|
---
|
||||||
layout: "../../layouts/BlogPost.astro"
|
layout: "../../layouts/BlogPost.astro"
|
||||||
title: "Third post"
|
title: "Demo Post 1"
|
||||||
description: "Lorem ipsum dolor sit amet"
|
description: "Lorem ipsum dolor sit amet"
|
||||||
pubDate: "Jul 15 2022"
|
pubDate: "Sep 10 2022"
|
||||||
heroImage: "/placeholder-hero.jpg"
|
heroImage: "/post_img.jpeg"
|
||||||
---
|
---
|
||||||
|
|
||||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Vitae ultricies leo integer malesuada nunc vel risus commodo viverra. Adipiscing enim eu turpis egestas pretium. Euismod elementum nisi quis eleifend quam adipiscing. In hac habitasse platea dictumst vestibulum. Sagittis purus sit amet volutpat. Netus et malesuada fames ac turpis egestas. Eget magna fermentum iaculis eu non diam phasellus vestibulum lorem. Varius sit amet mattis vulputate enim. Habitasse platea dictumst quisque sagittis. Integer quis auctor elit sed vulputate mi. Dictumst quisque sagittis purus sit amet.
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Vitae ultricies leo integer malesuada nunc vel risus commodo viverra. Adipiscing enim eu turpis egestas pretium. Euismod elementum nisi quis eleifend quam adipiscing. In hac habitasse platea dictumst vestibulum. Sagittis purus sit amet volutpat. Netus et malesuada fames ac turpis egestas. Eget magna fermentum iaculis eu non diam phasellus vestibulum lorem. Varius sit amet mattis vulputate enim. Habitasse platea dictumst quisque sagittis. Integer quis auctor elit sed vulputate mi. Dictumst quisque sagittis purus sit amet.
|
||||||
17
src/pages/blog/demo-post-2.md
Normal file
17
src/pages/blog/demo-post-2.md
Normal file
|
|
@ -0,0 +1,17 @@
|
||||||
|
---
|
||||||
|
layout: "../../layouts/BlogPost.astro"
|
||||||
|
title: "Demo Post 2"
|
||||||
|
description: "Lorem ipsum dolor sit amet"
|
||||||
|
pubDate: "Sep 11 2022"
|
||||||
|
heroImage: "/post_img.jpeg"
|
||||||
|
---
|
||||||
|
|
||||||
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Vitae ultricies leo integer malesuada nunc vel risus commodo viverra. Adipiscing enim eu turpis egestas pretium. Euismod elementum nisi quis eleifend quam adipiscing. In hac habitasse platea dictumst vestibulum. Sagittis purus sit amet volutpat. Netus et malesuada fames ac turpis egestas. Eget magna fermentum iaculis eu non diam phasellus vestibulum lorem. Varius sit amet mattis vulputate enim. Habitasse platea dictumst quisque sagittis. Integer quis auctor elit sed vulputate mi. Dictumst quisque sagittis purus sit amet.
|
||||||
|
|
||||||
|
Morbi tristique senectus et netus. Id semper risus in hendrerit gravida rutrum quisque non tellus. Habitasse platea dictumst quisque sagittis purus sit amet. Tellus molestie nunc non blandit massa. Cursus vitae congue mauris rhoncus. Accumsan tortor posuere ac ut. Fringilla urna porttitor rhoncus dolor. Elit ullamcorper dignissim cras tincidunt lobortis. In cursus turpis massa tincidunt dui ut ornare lectus. Integer feugiat scelerisque varius morbi enim nunc. Bibendum neque egestas congue quisque egestas diam. Cras ornare arcu dui vivamus arcu felis bibendum. Dignissim suspendisse in est ante in nibh mauris. Sed tempus urna et pharetra pharetra massa massa ultricies mi.
|
||||||
|
|
||||||
|
Mollis nunc sed id semper risus in. Convallis a cras semper auctor neque. Diam sit amet nisl suscipit. Lacus viverra vitae congue eu consequat ac felis donec. Egestas integer eget aliquet nibh praesent tristique magna sit amet. Eget magna fermentum iaculis eu non diam. In vitae turpis massa sed elementum. Tristique et egestas quis ipsum suspendisse ultrices. Eget lorem dolor sed viverra ipsum. Vel turpis nunc eget lorem dolor sed viverra. Posuere ac ut consequat semper viverra nam. Laoreet suspendisse interdum consectetur libero id faucibus. Diam phasellus vestibulum lorem sed risus ultricies tristique. Rhoncus dolor purus non enim praesent elementum facilisis. Ultrices tincidunt arcu non sodales neque. Tempus egestas sed sed risus pretium quam vulputate. Viverra suspendisse potenti nullam ac tortor vitae purus faucibus ornare. Fringilla urna porttitor rhoncus dolor purus non. Amet dictum sit amet justo donec enim.
|
||||||
|
|
||||||
|
Mattis ullamcorper velit sed ullamcorper morbi tincidunt. Tortor posuere ac ut consequat semper viverra. Tellus mauris a diam maecenas sed enim ut sem viverra. Venenatis urna cursus eget nunc scelerisque viverra mauris in. Arcu ac tortor dignissim convallis aenean et tortor at. Curabitur gravida arcu ac tortor dignissim convallis aenean et tortor. Egestas tellus rutrum tellus pellentesque eu. Fusce ut placerat orci nulla pellentesque dignissim enim sit amet. Ut enim blandit volutpat maecenas volutpat blandit aliquam etiam. Id donec ultrices tincidunt arcu. Id cursus metus aliquam eleifend mi.
|
||||||
|
|
||||||
|
Tempus quam pellentesque nec nam aliquam sem. Risus at ultrices mi tempus imperdiet. Id porta nibh venenatis cras sed felis eget velit. Ipsum a arcu cursus vitae. Facilisis magna etiam tempor orci eu lobortis elementum. Tincidunt dui ut ornare lectus sit. Quisque non tellus orci ac. Blandit libero volutpat sed cras. Nec tincidunt praesent semper feugiat nibh sed pulvinar proin gravida. Egestas integer eget aliquet nibh praesent tristique magna.
|
||||||
17
src/pages/blog/demo-post-3.md
Normal file
17
src/pages/blog/demo-post-3.md
Normal file
|
|
@ -0,0 +1,17 @@
|
||||||
|
---
|
||||||
|
layout: "../../layouts/BlogPost.astro"
|
||||||
|
title: "Demo Post 3"
|
||||||
|
description: "Lorem ipsum dolor sit amet"
|
||||||
|
pubDate: "Sep 12 2022"
|
||||||
|
heroImage: "/post_img.jpeg"
|
||||||
|
---
|
||||||
|
|
||||||
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Vitae ultricies leo integer malesuada nunc vel risus commodo viverra. Adipiscing enim eu turpis egestas pretium. Euismod elementum nisi quis eleifend quam adipiscing. In hac habitasse platea dictumst vestibulum. Sagittis purus sit amet volutpat. Netus et malesuada fames ac turpis egestas. Eget magna fermentum iaculis eu non diam phasellus vestibulum lorem. Varius sit amet mattis vulputate enim. Habitasse platea dictumst quisque sagittis. Integer quis auctor elit sed vulputate mi. Dictumst quisque sagittis purus sit amet.
|
||||||
|
|
||||||
|
Morbi tristique senectus et netus. Id semper risus in hendrerit gravida rutrum quisque non tellus. Habitasse platea dictumst quisque sagittis purus sit amet. Tellus molestie nunc non blandit massa. Cursus vitae congue mauris rhoncus. Accumsan tortor posuere ac ut. Fringilla urna porttitor rhoncus dolor. Elit ullamcorper dignissim cras tincidunt lobortis. In cursus turpis massa tincidunt dui ut ornare lectus. Integer feugiat scelerisque varius morbi enim nunc. Bibendum neque egestas congue quisque egestas diam. Cras ornare arcu dui vivamus arcu felis bibendum. Dignissim suspendisse in est ante in nibh mauris. Sed tempus urna et pharetra pharetra massa massa ultricies mi.
|
||||||
|
|
||||||
|
Mollis nunc sed id semper risus in. Convallis a cras semper auctor neque. Diam sit amet nisl suscipit. Lacus viverra vitae congue eu consequat ac felis donec. Egestas integer eget aliquet nibh praesent tristique magna sit amet. Eget magna fermentum iaculis eu non diam. In vitae turpis massa sed elementum. Tristique et egestas quis ipsum suspendisse ultrices. Eget lorem dolor sed viverra ipsum. Vel turpis nunc eget lorem dolor sed viverra. Posuere ac ut consequat semper viverra nam. Laoreet suspendisse interdum consectetur libero id faucibus. Diam phasellus vestibulum lorem sed risus ultricies tristique. Rhoncus dolor purus non enim praesent elementum facilisis. Ultrices tincidunt arcu non sodales neque. Tempus egestas sed sed risus pretium quam vulputate. Viverra suspendisse potenti nullam ac tortor vitae purus faucibus ornare. Fringilla urna porttitor rhoncus dolor purus non. Amet dictum sit amet justo donec enim.
|
||||||
|
|
||||||
|
Mattis ullamcorper velit sed ullamcorper morbi tincidunt. Tortor posuere ac ut consequat semper viverra. Tellus mauris a diam maecenas sed enim ut sem viverra. Venenatis urna cursus eget nunc scelerisque viverra mauris in. Arcu ac tortor dignissim convallis aenean et tortor at. Curabitur gravida arcu ac tortor dignissim convallis aenean et tortor. Egestas tellus rutrum tellus pellentesque eu. Fusce ut placerat orci nulla pellentesque dignissim enim sit amet. Ut enim blandit volutpat maecenas volutpat blandit aliquam etiam. Id donec ultrices tincidunt arcu. Id cursus metus aliquam eleifend mi.
|
||||||
|
|
||||||
|
Tempus quam pellentesque nec nam aliquam sem. Risus at ultrices mi tempus imperdiet. Id porta nibh venenatis cras sed felis eget velit. Ipsum a arcu cursus vitae. Facilisis magna etiam tempor orci eu lobortis elementum. Tincidunt dui ut ornare lectus sit. Quisque non tellus orci ac. Blandit libero volutpat sed cras. Nec tincidunt praesent semper feugiat nibh sed pulvinar proin gravida. Egestas integer eget aliquet nibh praesent tristique magna.
|
||||||
|
|
@ -1,103 +0,0 @@
|
||||||
---
|
|
||||||
layout: "../../layouts/BlogPost.astro"
|
|
||||||
title: "Markdown Style Guide"
|
|
||||||
description: "Here is a sample of some basic Markdown syntax that can be used when writing Markdown content in Astro."
|
|
||||||
pubDate: "Jul 01 2022"
|
|
||||||
heroImage: "/placeholder-hero.jpg"
|
|
||||||
---
|
|
||||||
|
|
||||||
Here is a sample of some basic Markdown syntax that can be used when writing Markdown content in Astro.
|
|
||||||
|
|
||||||
## Headings
|
|
||||||
|
|
||||||
The following HTML `<h1>`—`<h6>` elements represent six levels of section headings. `<h1>` is the highest section level while `<h6>` is the lowest.
|
|
||||||
|
|
||||||
# H1
|
|
||||||
## H2
|
|
||||||
### H3
|
|
||||||
#### H4
|
|
||||||
##### H5
|
|
||||||
###### H6
|
|
||||||
|
|
||||||
## Paragraph
|
|
||||||
|
|
||||||
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
|
|
||||||
|
|
||||||
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
|
|
||||||
|
|
||||||
## Images
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
## Blockquotes
|
|
||||||
|
|
||||||
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a `footer` or `cite` element, and optionally with in-line changes such as annotations and abbreviations.
|
|
||||||
|
|
||||||
#### Blockquote without attribution
|
|
||||||
|
|
||||||
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
|
|
||||||
> **Note** that you can use *Markdown syntax* within a blockquote.
|
|
||||||
|
|
||||||
#### Blockquote with attribution
|
|
||||||
|
|
||||||
> Don't communicate by sharing memory, share memory by communicating.<br>
|
|
||||||
> — <cite>Rob Pike[^1]</cite>
|
|
||||||
|
|
||||||
[^1]: The above quote is excerpted from Rob Pike's [talk](https://www.youtube.com/watch?v=PAAkCSZUG1c) during Gopherfest, November 18, 2015.
|
|
||||||
|
|
||||||
## Tables
|
|
||||||
|
|
||||||
| Italics | Bold | Code |
|
|
||||||
| -------- | -------- | ------ |
|
|
||||||
| *italics* | **bold** | `code` |
|
|
||||||
|
|
||||||
## Code Blocks
|
|
||||||
|
|
||||||
```html
|
|
||||||
<!doctype html>
|
|
||||||
<html lang="en">
|
|
||||||
<head>
|
|
||||||
<meta charset="utf-8">
|
|
||||||
<title>Example HTML5 Document</title>
|
|
||||||
</head>
|
|
||||||
<body>
|
|
||||||
<p>Test</p>
|
|
||||||
</body>
|
|
||||||
</html>
|
|
||||||
```
|
|
||||||
|
|
||||||
## List Types
|
|
||||||
|
|
||||||
#### Ordered List
|
|
||||||
|
|
||||||
1. First item
|
|
||||||
2. Second item
|
|
||||||
3. Third item
|
|
||||||
|
|
||||||
#### Unordered List
|
|
||||||
|
|
||||||
* List item
|
|
||||||
* Another item
|
|
||||||
* And another item
|
|
||||||
|
|
||||||
#### Nested list
|
|
||||||
|
|
||||||
* Fruit
|
|
||||||
* Apple
|
|
||||||
* Orange
|
|
||||||
* Banana
|
|
||||||
* Dairy
|
|
||||||
* Milk
|
|
||||||
* Cheese
|
|
||||||
|
|
||||||
## Other Elements — abbr, sub, sup, kbd, mark
|
|
||||||
|
|
||||||
<abbr title="Graphics Interchange Format">GIF</abbr> is a bitmap image format.
|
|
||||||
|
|
||||||
H<sub>2</sub>O
|
|
||||||
|
|
||||||
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
|
|
||||||
|
|
||||||
Press <kbd><kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd></kbd> to end the session.
|
|
||||||
|
|
||||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
|
||||||
|
|
@ -1,93 +0,0 @@
|
||||||
---
|
|
||||||
layout: "../../layouts/BlogPost.astro"
|
|
||||||
title: "PayLink 2.0 un organizador de métodos de pago gratis y de código abierto + Tutorial"
|
|
||||||
description: "Si utilizas varios métodos de pago y necesitas una forma de agruparlos y compartirlos, te presento la versión 2.0 de PayLink..."
|
|
||||||
pubDate: "Sep 22 2022"
|
|
||||||
heroImage: "https://pbs.twimg.com/media/Fc49GEdXkAM9-yE?format=jpg&name=large"
|
|
||||||
---
|
|
||||||
|
|
||||||
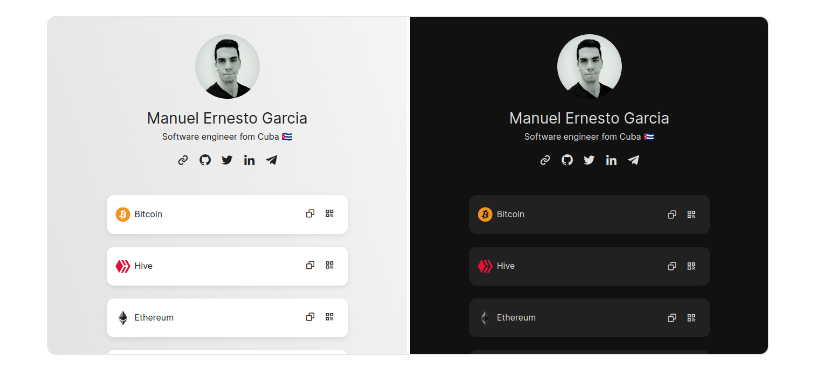
Si utilizas varios métodos de pago y necesitas una forma de agruparlos y compartirlos, te presento la versión 2.0 de PayLink, un organizador de métodos de pago hecho en Cuba , gratuito, de código abierto y selfHost. Aquí te cuento los detalles y como puedes montar el tuyo.
|
|
||||||
|
|
||||||
Hace 2 días [@dlcastillop](https://twitter.com/dlcastillop) nos presentaba PayLink, una alternativa Open SOurce a [@paynestapp](https://twitter.com/paynestapp) un organizador de pagos creado por [@noakmilo](https://twitter.com/noakmilo) y Carlos Lugones que enamoró a la comunidad, pero que lamentablemente cerraba sus puertas.
|
|
||||||
|
|
||||||
Cuando ví la publicación de Daniel me puse al tanto del proyecto y en unas horas hice y compartí mi primera contribución al proyecto. Tuvimos muchísimos feedbacks positivos y ese mismo día se unieron más usuarios interesados en contribuir con el proyecto tanto con ideas, trabajo e incluso donaciones.
|
|
||||||
|
|
||||||
El crack de [@Swordfest](https://twitter.com/swordfest) nos contactó y nos hizo llegar estos diseños que nos dejaron a todos con la boca abierta. Aquí tiene un link donde pueden ver un #livePreview interactivo del diseño.
|
|
||||||
|
|
||||||
https://www.figma.com/proto/9jgwDuwgW4GaO2D1lNwHlJ/Paylink-Contribution?node-id=1%3A4&scaling=scale-down-width&page-id=0%3A1&starting-point-node-id=1%3A4
|
|
||||||
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
|
|
||||||
[@yossthedev](https://twitter.com/yossthedev) desarrolló un mecanismo para que la página se generara a partir de un fichero de configuración, permitiendo así que cualquiera pueda utilizar esta solución sin necesidad de saber programación.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
[@CarlosZBent](https://twitter.com/CarlosZBent) también nos ayudó con la experiencia de usuario e implementó el mecanismo para darle feedback al usuario.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Finalmente, terminamos creando un grupo en Telegram y estuvimos trabajando continuamente como un equipo los últimos 3 días y entre todos esto fue lo que logramos
|
|
||||||
|
|
||||||
- Un organizador de pagos 100% funcional
|
|
||||||
- 16 redes sociales pre-configuradas
|
|
||||||
- Métodos de pagos personalizables (Puedes poner el que tú quieras)
|
|
||||||
- Configuración mediante un fichero.
|
|
||||||
- 4 temas visuales.
|
|
||||||
- Mecanismo para adicionar nuevos temas.
|
|
||||||
- Diseño Adaptativo
|
|
||||||
|
|
||||||
Si quieres ver un ejemplo en vivo, de como quedó aquí te dejo [el mío](https://manuelernestog.github.io/paylink)
|
|
||||||
|
|
||||||
Ahora para montar tu propio PayLink voy a dividirlo en dos, una explicación corta para los desarrolladores y otra paso a paso para los demás.
|
|
||||||
|
|
||||||
### Para los dev:
|
|
||||||
|
|
||||||
Pueden hacer un fork [del repositorio](https://github.com/dlcastillop/paylink) y solo hay que cambiar el `paylink.config.json`. La app está hecha con [@vite\_js](https://twitter.com/vite_js) así que para hacer el deploy se pueden guiar por la documentación según la plataforma donde decidan hacerlo.
|
|
||||||
|
|
||||||
### Para los no dev
|
|
||||||
|
|
||||||
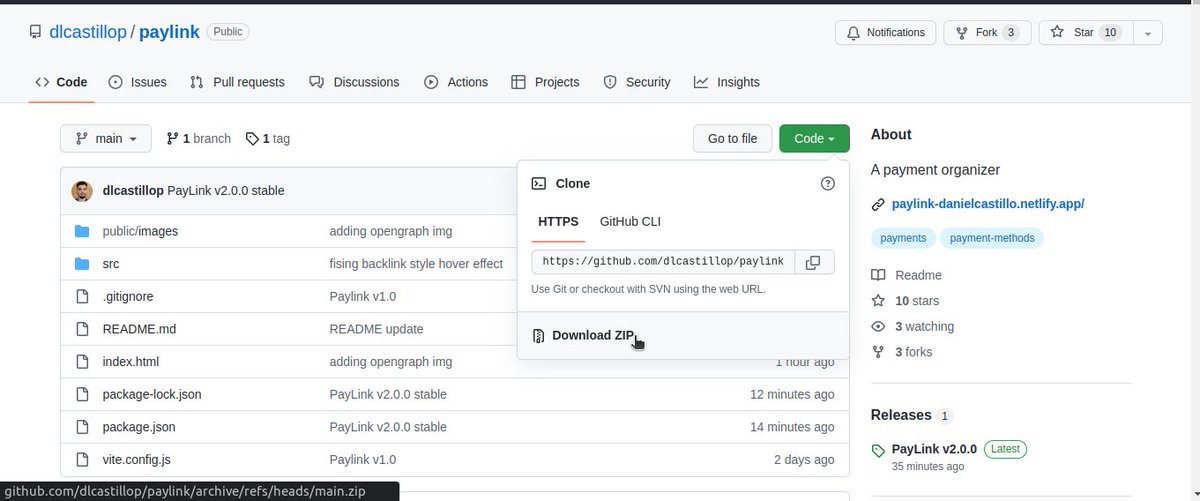
Primeramente, vamos a bajar la web, tan solo tenemos que entrar a [esta página](https://github.com/dlcastillop/paylink) donde se encuentra el código y damos dónde dice Code y luego Download Zip.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Una vez bajado el fichero, lo descomprimimos, ahí vamos a entrar en la carpeta `src` y abrir el fichero que se llama `paylink.config.json`.
|
|
||||||
|
|
||||||
En este fichero vamos a poner nuestros datos según queramos, ahí es donde podemos cambiar el tema de la app, el nombre y los métodos de pago. Tan solo tenemos que poner el nuestro.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
En la parte que dice "hero" es para nuestra foto, ahí vamos a copiar nuestra foto y la vamos a pegar en la carpeta de que dice "public/images" y luego vamos a poner el nombre del fichero en el campo "hero" del fichero de configuración.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Para los temas por ahora tenemos 4:
|
|
||||||
|
|
||||||
- swordfish-dark-theme
|
|
||||||
- swordfish-theme
|
|
||||||
- minimalis-dark-theme
|
|
||||||
- minimalist-theme
|
|
||||||
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Aqui solo tenemos que poner el nombre del que más nos guste
|
|
||||||
|
|
||||||
Ya una vez hecho esto terminamos el proceso de configuración, guardamos el fichero y lo cerramos. Vamos a tras y volvemos a comprimir la carpeta pero ahora con nuestros cambios.
|
|
||||||
|
|
||||||
Ahora solo nos queda publicarlo en internet. Para esto vamos a utilizar [http://netlify.com](http://netlify.com/) (si estás desde cuba necesitas encender la VPN para poder acceder).
|
|
||||||
|
|
||||||
Aquí sencillamente nos creamos una cuenta y nos autenticamos. Luego vamos a la opción que dice Add New Site y le damos Deply Manually. En este paso subimos el fichero que comprimidos con anterioridad con nuestra página y esto debe crear nuestra página web.
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
Ahora por último vamos a "Site Settings" y ahí pinchamos "change site name" para cambiar el nombre por el que queramos. Y listo, ya tienes tu PayLink totalmente gratis y en línea.
|
|
||||||
|
|
||||||
No me quiero despedir sin darle las gracias, especialmente a [@dlcastillop](https://twitter.com/dlcastillop) por la iniciativa y por su trabajo. Si te gustó PayLink asegúrate de seguirlo para que no te pierdas nada.
|
|
||||||
|
|
||||||
También a [@Swordfest](https://twitter.com/Swordfest), [@CarlosZBent](https://twitter.com/CarlosZBent), y [@yossthedev](https://twitter.com/yossthedev), fue un gustazo trabajar con ellos en este proyecto estos días.
|
|
||||||
|
|
||||||
Espero que esta solución te sea de provecho y le puedas sacar partido. Nos vemos en la próxima :)
|
|
||||||
|
|
@ -1,32 +0,0 @@
|
||||||
---
|
|
||||||
layout: '../../layouts/BlogPost.astro'
|
|
||||||
title: 'Using MDX'
|
|
||||||
description: 'Lorem ipsum dolor sit amet'
|
|
||||||
pubDate: 'Jul 02 2022'
|
|
||||||
heroImage: '/placeholder-hero.jpg'
|
|
||||||
---
|
|
||||||
|
|
||||||
This theme comes with the [@astrojs/mdx](https://docs.astro.build/en/guides/integrations-guide/mdx/) integration installed and configured in your `astro.config.mjs` config file. If you prefer not to use MDX, you can disable support by removing the integration from your config file.
|
|
||||||
|
|
||||||
## Why MDX?
|
|
||||||
|
|
||||||
MDX is a special flavor of Markdown that supports embedded JavaScript & JSX syntax. This unlocks the ability to [mix JavaScript and UI Components into your Markdown content](https://docs.astro.build/en/guides/markdown-content/#mdx-features) for things like interactive charts or alerts.
|
|
||||||
|
|
||||||
If you have existing content authored in MDX, this integration will hopefully make migrating to Astro a breeze.
|
|
||||||
|
|
||||||
## Example
|
|
||||||
|
|
||||||
Here is how you import and use a UI component inside of MDX.
|
|
||||||
When you open this page in the browser, you should see the clickable button below.
|
|
||||||
|
|
||||||
import HeaderLink from '../../components/HeaderLink.astro';
|
|
||||||
|
|
||||||
<HeaderLink href="#" onclick="alert('clicked!')">
|
|
||||||
Embedded component in MDX
|
|
||||||
</HeaderLink>
|
|
||||||
|
|
||||||
## More Links
|
|
||||||
|
|
||||||
- [MDX Syntax Documentation](https://mdxjs.com/docs/what-is-mdx)
|
|
||||||
- [Astro Usage Documentation](https://docs.astro.build/en/guides/markdown-content/#markdown-and-mdx-pages)
|
|
||||||
- **Note:** [Client Directives](https://docs.astro.build/en/reference/directives-reference/#client-directives) are still required to create interactive components. Otherwise, all components in your MDX will render as static HTML (no JavaScript) by default.
|
|
||||||
Loading…
Reference in a new issue